
I have immersed myself in website design and branding for 15 years now. That just totally aged me, but I don’t care! And the more I do it, the more I figure out how to translate a brand design beautifully into a web design that doesn’t leave you underwhelmed.
For 10 of those years, I used Squarespace to build the sites I spent hours creating in Photoshop. (Yes, I still use Photoshop for this.)
I know that’s dated, but it’s where I flow in website design and branding and that’s all that matters! All other platforms like Adobe XD or newer options just felt too boxed in for me – too much like trying to create original art on Canva. (No hate on Canva, but I just can’t get creative there…and really, that’s a whole other entire blog post I’ll get to).
And then ShowIt came along.
Showit gets a lot of hate for SEO. But I promise you, Neil Patel is helping me and we are nailing the SEO on Showit too.
So, today, I simply want to showcase how a brand can be beautifully executed onto Showit.
If you’ve ever felt like you were so happy with the branding and then when the site is designed, it just doesn’t feel as amazing?
Do you want to know my secret sauce to translating a brand design onto a Showit website?
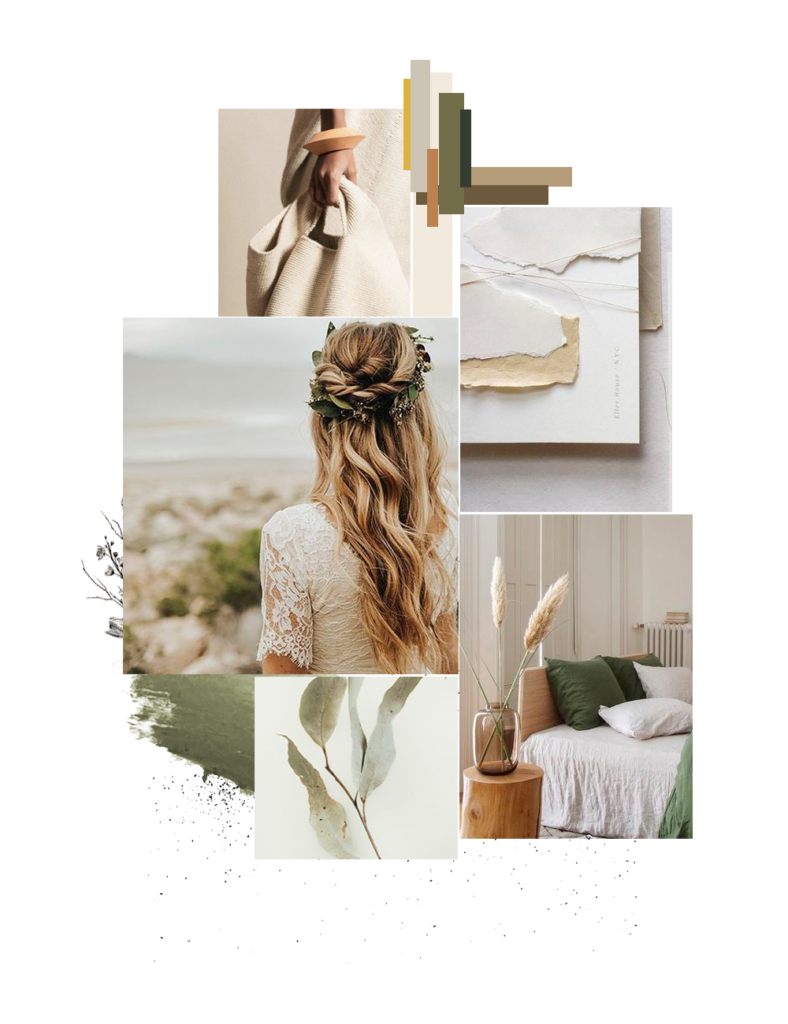
Step One: Make sure to keep all of your brand design assets (i.e., logos, mood boards, full brand guidelines document) open and in view while you’re conceptualizing the design of your web site. This keeps creativity and consistency alive.
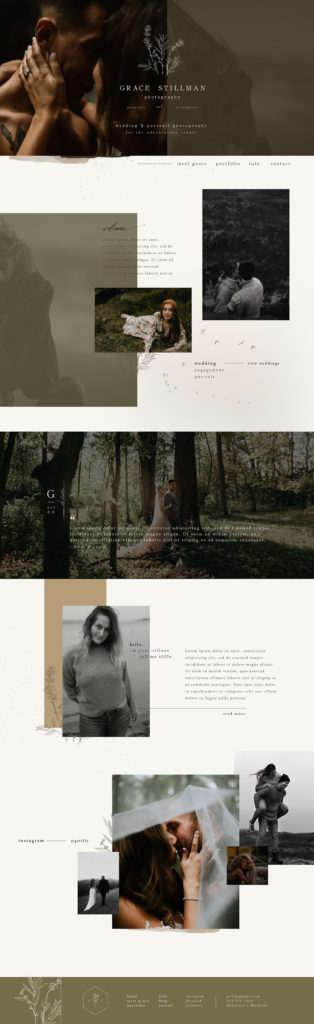
Step Two: Don’t design directly on the web platform! Design your page layouts on you preferred design platform FIRST. (Ideally any of the platforms on Adobe Suite like InDesign, Illustrator, Photoshop, and of course Adobe XD if that’s your cup of tea). But make sure you’re designing where your creativity flows! That’s where I started when I designed this web site for Grace Stillman. (Also shown below)
Step Three: Hop onto the web platform of your choice and execute the design there.
This has been my long-standing method of keeping creativity in the mix when translating a creative brand into a website design that you can love just as much!
Want to steal my secrets to website and branding design?
Here’s a little step-by-step web design guide if you want to try building your first site on your own.
And in the meantime, allow this transformation from branding to web site give you some inspiration:




LEAVE A COMMENT
Comments